Vue
[vue] router 라우터 사용법
ITtraveler
2024. 8. 6. 12:50
vue router 라우터 사용법
라우터란?
라우터는 웹 애플리케이션에서 URL 경로에 따라 어떤 컴포넌트나 페이지를 보여줄지를 결정하는 시스템입니다. 예를 들어, 사용자가 '홈' 링크를 클릭하면 홈 페이지로 이동하고, '정보' 링크를 클릭하면 정보 페이지로 이동하도록 설정할 수 있습니다. 이를 통해 사용자에게 원하는 콘텐츠를 쉽게 제공할 수 있습니다.
라우터 설치

npm install vue-router
터미널에서 vue-router를 설치해 줍니다.
main.js

import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
const app = createApp(App);
app.use(router);
app.mount("#app");
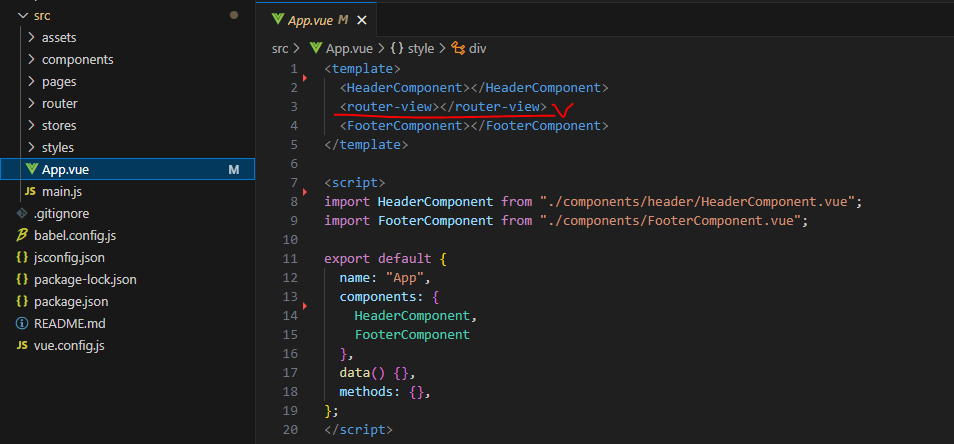
App.vue

<router-view></router-view>App.vue에서 <template> 사이에 넣습니다.
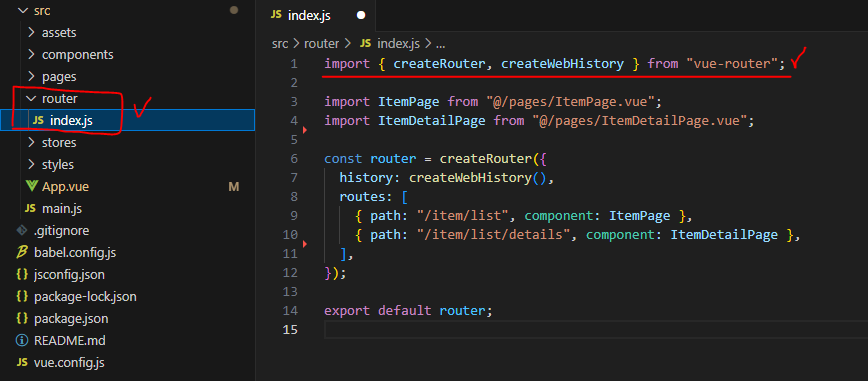
router - index.js

import { createRouter, createWebHistory } from "vue-router";
import ItemPage from "@/pages/ItemPage.vue";
import ItemDetailPage from "@/pages/ItemDetailPage.vue";
const router = createRouter({
history: createWebHistory(),
routes: [
{ path: "/item/list", component: ItemPage },
{ path: "/item/list/details", component: ItemDetailPage },
],
});
export default router;주소를 설정해주는 부분입니다.
vue-router와 각 페이지.vue를 import해줍니다.
하단에 createRouter를 하여 주소 경로를 지정해줍니다.