IT관련/AWS
[AWS] AWS에 vue 프로젝트 배포하기
ITtraveler
2024. 8. 6. 15:53
vue 배포하기
VUE build

npm run build
터미널에 명령어를 입력하면 build파일을 만들어줍니다.

프로젝트를 가보면 dist폴더가 생성되어 있습니다.

dist폴더 안에는 이렇게 구성이 되어있는데 이걸 배포할곳에 올려주면 됩니다.
AWS S3 버킷 만들기
AWS S3 버킷에 올려보도록 하겠습니다.

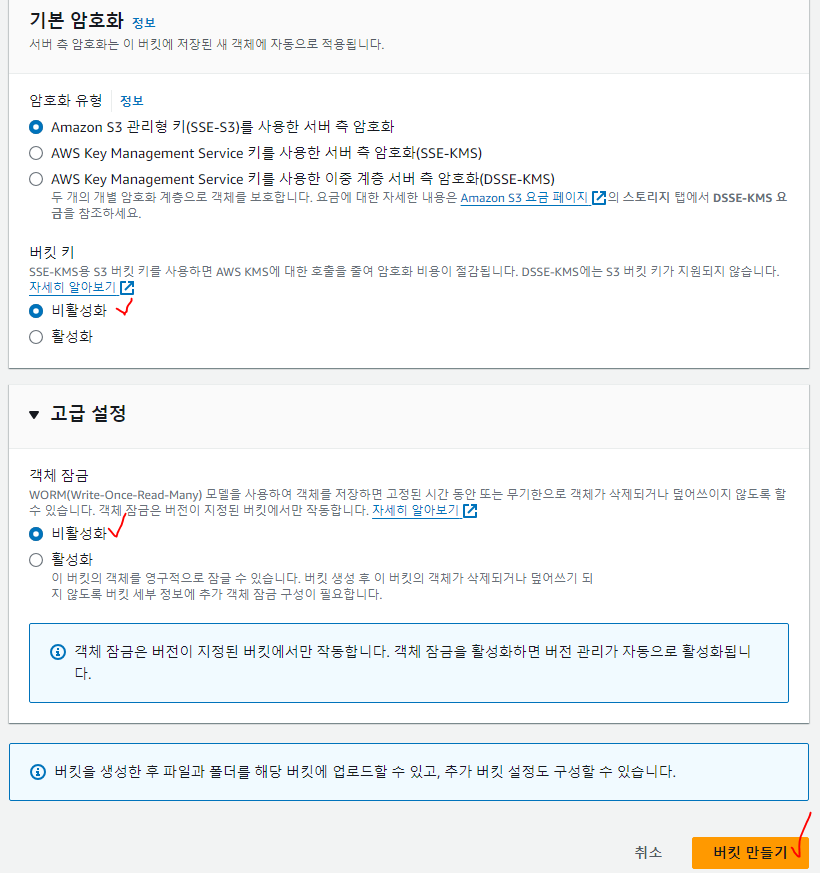
로그인하여 버킷에서 버킷만들기를 해줍니다.




버킷을 만들어 줍니다.
S3 버킷 정책설정 및 배포

vue에서 만든 dist 폴더 안에 파일을 모두 올려 줍니다.

속성탭에서 정책웹사이트호스팅 편집을 클릭합니다.

수정 후 변경사항 저장을 눌러줍니다.

권한 - 버킷정책 편집버튼을 클릭합니다.

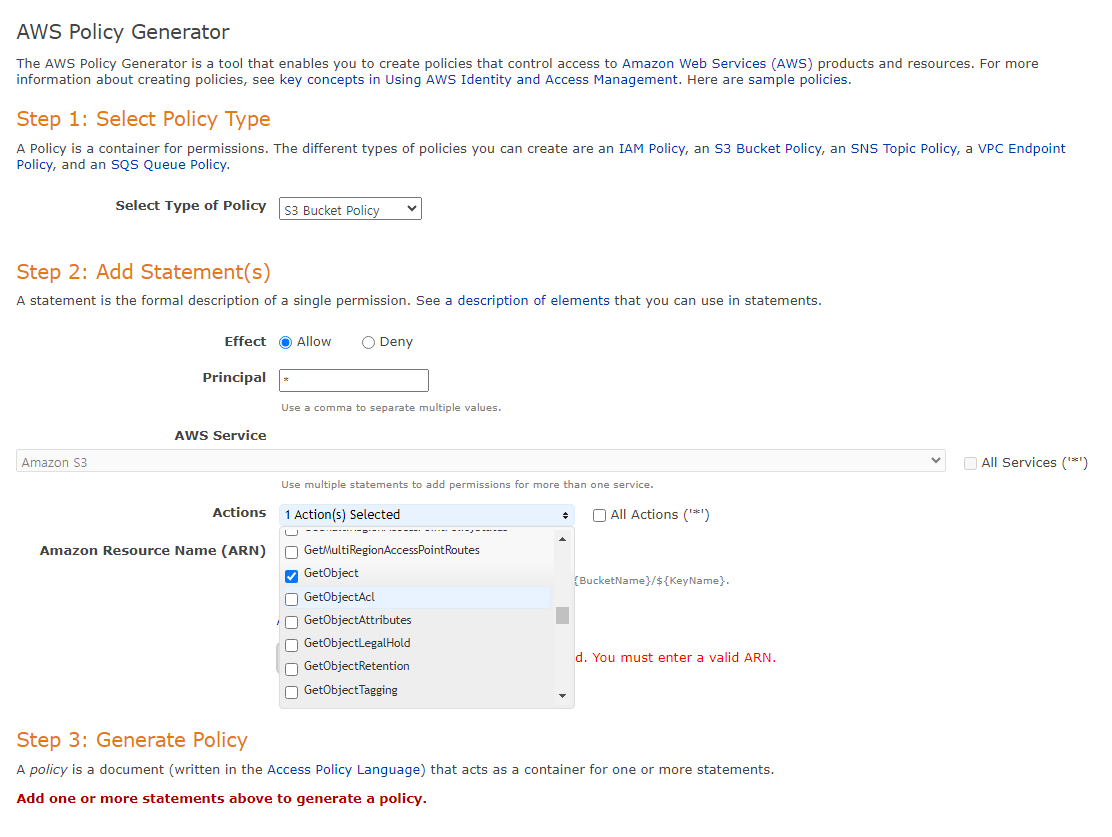
정책생성기 클릭

S3 Bucket Policy선택
*전체 접근가능하게 설정
Action은 GetObject 선택
ARN은 정책편집에 보면 제목밑에 있습니다. 그걸 복사해서 넣어줍니다.


Generate Policy를 클릭하면 정책이 생성됩니다.
생성된 정책을 앞의 페이지로 돌아가서 정책편집에 넣어줍니다.

그대로 넣으니 오류가 나서 조금 수정해 주었습니다.

속성 - 정적웹사이트 호스팅에 있는 url을 클릭해 줍니다.

사이트가 잘 올라오는것을 확인할 수 있습니다.